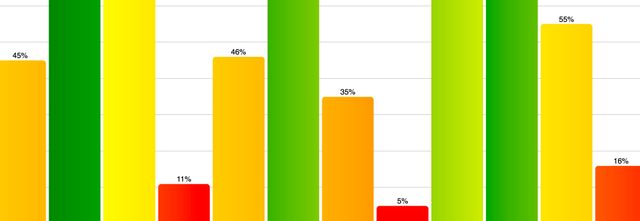
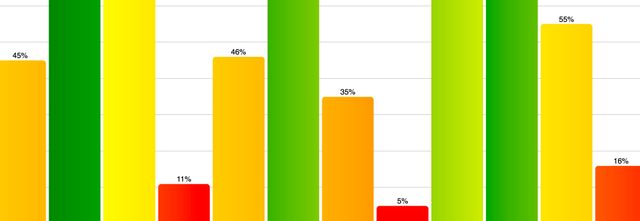
Inspired by Robin Rendle, I demonstrate some of my early experiments combining CSS Grids and custom properties to create dynamic layouts and data-visualizations.
More CSS Charts, with Grid & Custom Properties
Repost from CSS Tricks

Inspired by Robin Rendle, I demonstrate some of my early experiments combining CSS Grids and custom properties to create dynamic layouts and data-visualizations.
Repost from CSS Tricks